ecshop系统自带的编辑器大家用过都知道,难用不说,还不能批量上传图片。很多朋友都喜欢百度编辑器,因为百度编辑器功能强大,使用方便,而且不会生成太多多余代码。

网上有许多ECSHOP整合百度编辑器的教程,但大多都有一些问题。
推荐:《ecshop开发教程
》
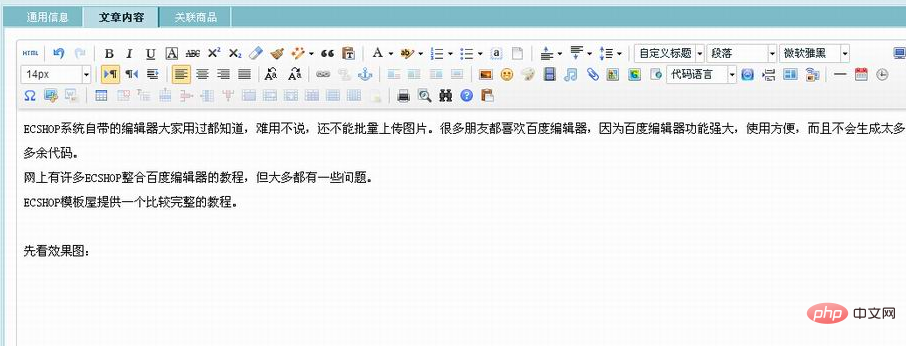
先看效果图:

教程开始:
第一步:
先到百度编辑器官网下载最新版,将文件夹改名为“ueditor”,上传到 /includes/ 目录下
(也可以在本教程底部下载制作好的ueditor1.4.3版)
第二步:
打开这两个文件,一个是商品编辑,一个是文章编辑
1
2
/admin/templates/goods_info.htm
/admin/templates/article_info.htm
1
{$FCKeditor}
修改成:
1
2
3
4
5
6
7
8
<script></script><script> </script><!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--><!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--><script></script><style>
.clear {
clear: both;
}
</style><textarea> {$goods.goods_desc}</textarea><script>
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>
两个文件都这样修改。
注意这行代码:
1
<textarea> {$goods.goods_desc}</textarea>
width和height分别是指编辑器的大小,但是IE内核的浏览器,有可能不支持写成px,所以编辑器的大小可能有些不完美,这是跟CSS有关,这个可以自行解决。
这个时候,其实ECSHOP后台编辑器其实已经可以正常使用了,只是进入商品列表、分类等等,会报错的,提示缺少Ajax:

下面接着提供解决方法
第三步:解决后台js冲突
打开 /admin/templates/pageheader.htm
在头部找到:
1
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}
修改为:
1
2
<script></script><script></script><script></script><script></script>
{insert_scripts files="../js/utils.js"}
这样就可以了。
注意,不要忘记了引用的JQ文件。。
以上就是ECSHOP如何安装百度编辑UEditor的详细内容,更多请关注php中文网其它相关文章!

