在构建我的产品 liveapi 的文档时,我选择了 mkdocs,一个静态站点生成器,它能生成简洁专业的文档。然而,我发现其默认设计略显单调,于是决定进行一些自定义。这次探索让我发现了 mkdocs material 主题架构中一个巧妙的设计:sass 映射。最初的随意修改,最终演变成对这个项目背后深思熟虑设计的更深层次的理解。本文将探讨如何在 mkdocs material 主题中使用 sass 映射(尤其是在其 mixin 中),以及它们如何提升设计系统的灵活性和可扩展性。
Sass 映射是什么?
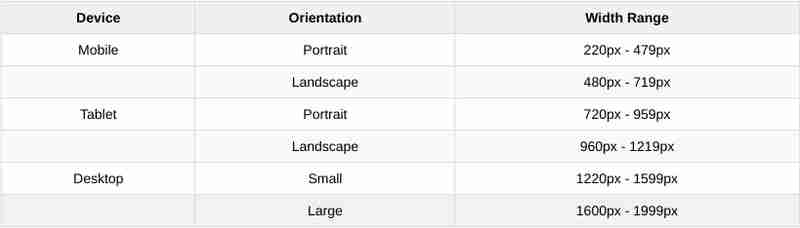
Sass 映射是 Sass 中的一种键值数据结构,类似于 Python 字典或 JavaScript 对象。它们允许我们以紧凑的方式存储相关数据并动态地检索值。在 MkDocs Material 主题中,Sass 映射用于定义响应式设计的设备特定断点。例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
@use "sass:map";
@use "sass:list";
@use "sass:math";
$break-devices: (
mobile: (
portrait: 220px 479px,
landscape: 480px 719px,
),
tablet: (
portrait: 720px 959px,
landscape: 960px 1219px,
),
screen: (
small: 1220px 1599px,
large: 1600px 1999px,
),
) !default;

该映射将断点组织成类别(移动设备、平板电脑、屏幕)和子类别(纵向、横向、小、大)。它并非静态定义,而是动态生成响应式行为的关键。
Sass 映射如何在 MkDocs Mixin 中工作
该主题使用一系列函数和 mixin 来提取和利用 $break-devices 映射中的数据。具体如下:
立即学习“前端免费学习笔记(深入)”;
1. 提取断点值break-select-device 函数遍历映射以查找相关的设备类别并检索相应的断点。如果指定了多个级别(例如,移动纵向),它会深入挖掘层次结构。
1
2
3
4
5
6
7
8
9
10
11
@function break-select-device($device) {
$current: $break-devices;
@for $n from 1 through length($device) {
@if type-of($current) == map {
$current: map.get($current, list.nth($device, $n));
} @else {
@error "invalid device map: #{$devices}";
}
}
@return $current;
}
在 Sass 中,mixin 是一个可重用的代码块。break-from-device 和 break-to-device mixin 利用该函数动态生成媒体查询。例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
@mixin break-from-device($device) {
@if type-of($device) == string {
$device: $device;
}
@if type-of($device) == list {
$breakpoint: break-select-device($device);
$min: list.nth($breakpoint, 1);
@media screen and (min-width: $min) {
@content;
}
} @else {
@error "invalid device: #{$device}";
}
}
@mixin break-to-device($device) {
@if type-of($device) == string {
$device: $device;
}
@if type-of($device) == list {
$breakpoint: break-select-device($device);
$max: list.nth($breakpoint, 2);
@media screen and (max-width: $max) {
@content;
}
} @else {
@error "invalid device: #{$device}";
}
}
这些 mixin 使用映射中指定的最小宽度或最大宽度来应用样式。
应用 Mixin
以下是一些使用 break-from-device 和 break-to-device mixin 动态实现响应式样式的示例。
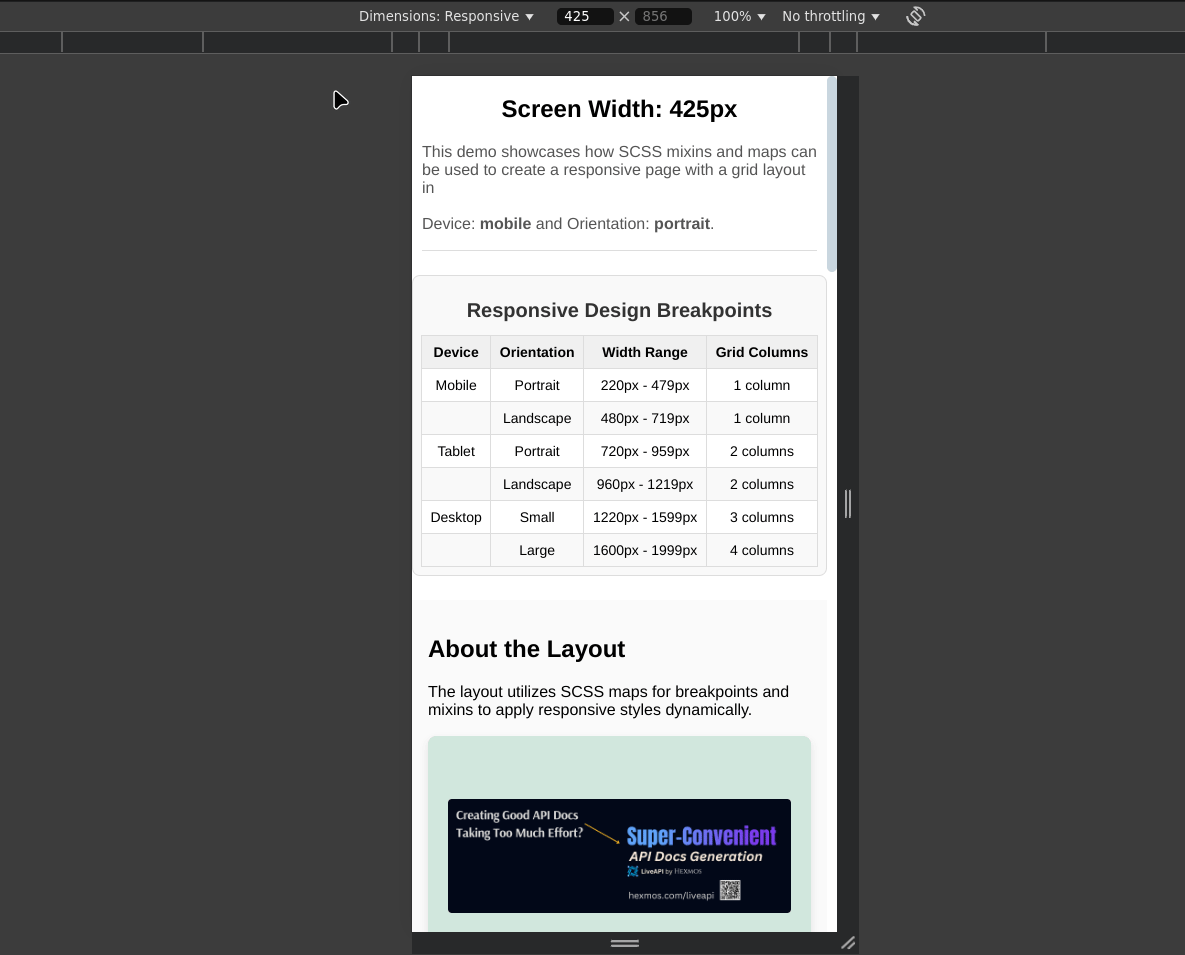
示例 1:应用移动设备默认样式默认情况下,我们使用网格布局为移动屏幕应用样式,无需 mixin。
1
2
3
4
5
.grid {
display: grid;
gap: 16px;
grid-template-columns: repeat(1, 1fr); /* 1 列,适用于小屏幕 */
}

在较小的屏幕(例如平板电脑横向)上,某些元素(如侧边栏)可能无法很好地适应。我们可以隐藏侧边栏并将其显示为左侧弹出窗口。
1
2
3
4
5
@include break-to-device(tablet landscape) {
.sidebar {
display: none;
}
}
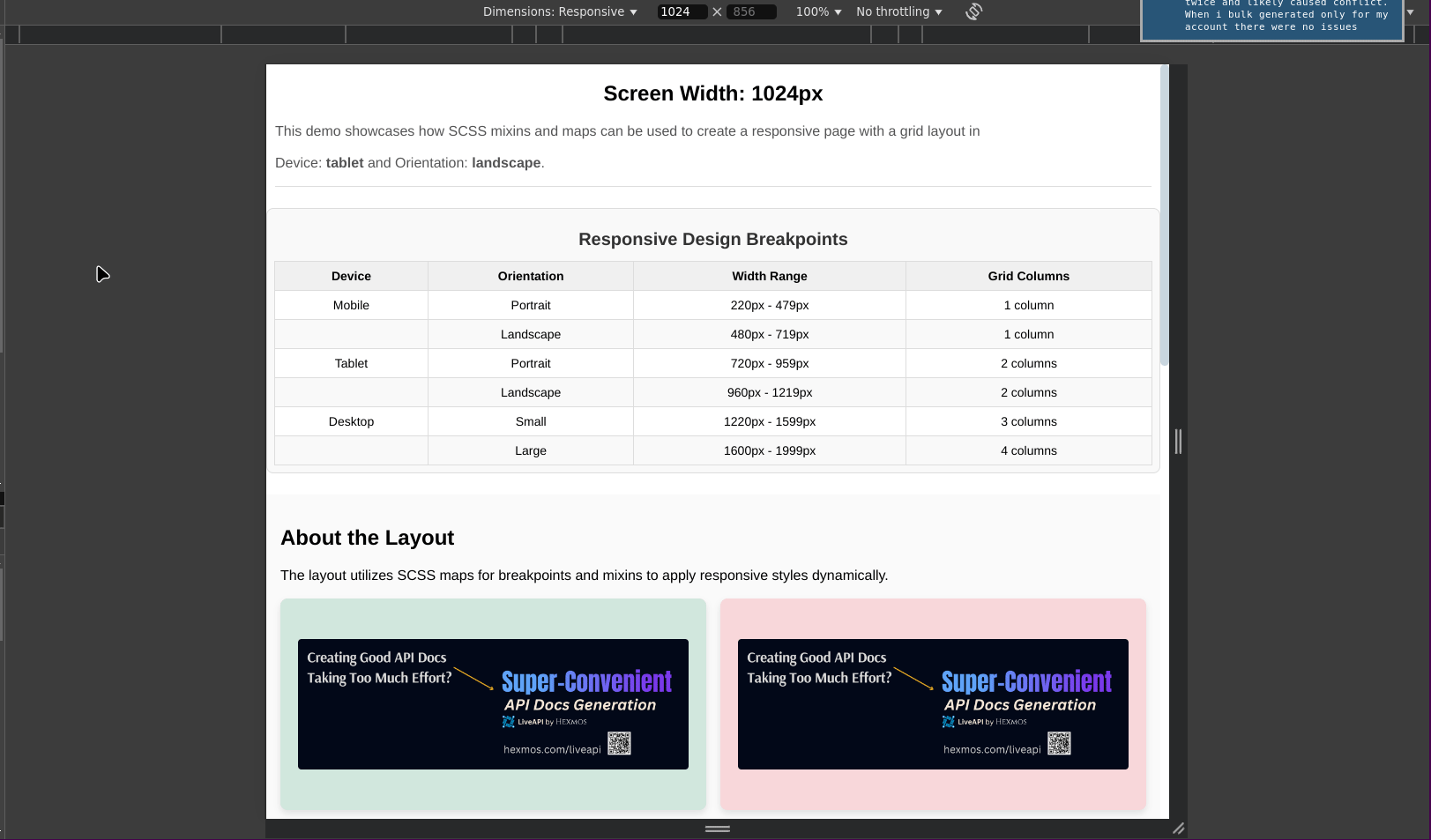
对于大于平板电脑横向断点的设备,可以使用 break-from-device mixin 创建两列布局。
1
2
3
4
5
@include break-from-device(("tablet", "landscape")) {
.grid {
grid-template-columns: repeat(2, 1fr); /* 2 列,适用于平板电脑及更大屏幕 */
}
}

对于桌面,我们可以根据屏幕尺寸调整网格布局,创建三列或四列。
1
2
3
4
5
6
7
8
9
10
11
@include break-from-device(("screen", "small")) {
.grid {
grid-template-columns: repeat(3, 1fr); /* 3 列,适用于小型桌面 */
}
}
@include break-from-device(("screen", "large")) {
.grid {
grid-template-columns: repeat(4, 1fr); /* 4 列,适用于大型桌面 */
}
}

架构的优雅
这种设计体现了作者对可扩展性和可维护性的重视。通过将断点抽象为单一事实来源,并使用 mixin 进行媒体查询,他们创建了一个易于维护、可读性强且可扩展的系统。
总结
探索 MkDocs Material 主题加深了我对前端架构中深思熟虑设计的理解。Sass 映射、mixin 和分层数据结构的使用是构建可维护和可扩展设计系统的一个范例。如果您希望创建或改进自己的响应式样式,请考虑采用类似的技术。
以上就是这个 SCSS 项目如何从地图开始保持组织性的详细内容,更多请关注php中文网其它相关文章!

