react 19 的服务器函数:在服务器端执行客户端引用的函数
本文介绍 React 19 中服务器函数的概念和使用方法。服务器函数是在客户端代码中引用,但在服务器端执行的函数。这简化了客户端与服务器端交互的流程。
以下是一个示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
use client
import { useactionstate } from "react";
import { updatename } from "@/app/react-19-server-function/actions";
export default function page() {
const [error, submitaction, ispending] = useactionstate(
async (_previousstate, formdata) => {
const error = await updatename(formdata.get("name") as string);
if (error) {
return error;
}
return "";
},
"",
);
return (
<div>
<h1>React 19: Server Functions</h1>
<fieldset>
<div>Name</div>
<form action={submitaction}>
<input name="name" type="text" />
<button disabled={ispending} type="submit">Save</button>
</form>
<div>
{error && <p>{error}</p>}
</div>
</fieldset>
</div>
);
}
请注意 updatename 函数的导入方式:
1
import { updatename } from "@/app/react-19-server-function/actions";
updatename 函数在服务器端执行,其代码如下:
1
2
3
4
5
6
7
8
"use server";
export async function updateName(name) {
if (name?.length < 2) {
return "Name must be at least 2 characters long";
}
return "";
}
use server 指令告诉 React 该函数将在服务器端执行。 该函数检查名称长度,少于两个字符则返回错误信息。
用户界面非常简洁,如下图所示:

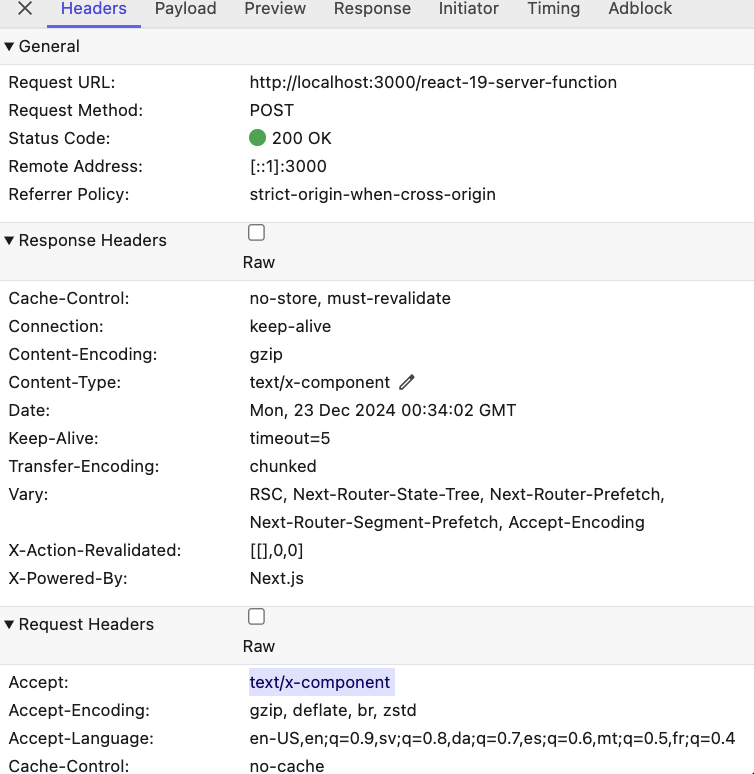
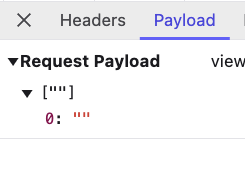
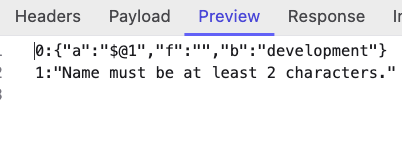
提交表单时,会发送 POST 请求,其内容类型为 text/x-component。 即使有效负载为空,也会自动传递。响应格式类似 JSON。



链接:
代码库 (链接需补充)结论:
服务器函数简化了客户端与服务器的交互。通过 use server 指令,开发者无需手动处理 fetch 请求、状态码和有效负载解析等细节,React 框架会自动处理这些过程。 这使得构建更简洁高效的应用程序成为可能。
以上就是反应服务器功能的详细内容,更多请关注php中文网其它相关文章!

