在本教程中,我们将探索如何利用 echoapi 中的脚本进行高级 api 测试和开发。用 javascript 编写的 echoapi 脚本允许您向 api 请求添加动态功能。通过了解执行前和执行后脚本,您可以轻松增强测试能力、管理变量和操作请求参数。让我们深入了解 echoapi 脚本的强大功能,看看它们如何简化您的 api 工作流程。
什么是 echoapi 脚本?
echoapi 脚本是基于 javascript 的代码片段,允许您在 api 请求或集合测试期间添加动态行为。

echoapi脚本的功能
脚本可以实现以下功能:
测试(断言)请求响应结果(执行后脚本)的正确性。 动态修改api请求参数,例如添加api签名参数(预执行脚本)。 在 api 请求之间传递数据(在脚本中使用变量)。 直接向脚本内的 api 端点发出请求。echoapi脚本分为执行前脚本和执行后脚本。
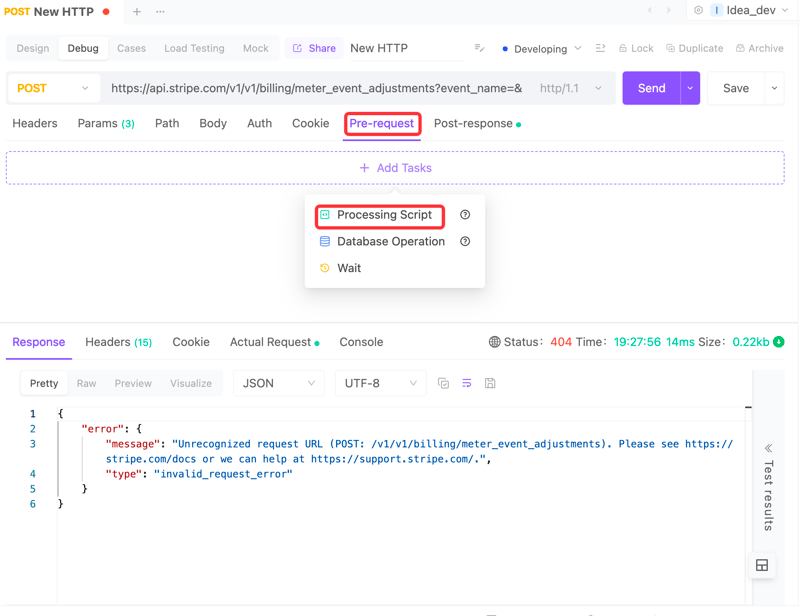
预执行脚本
 预执行脚本在发送请求之前执行。
预执行脚本在发送请求之前执行。
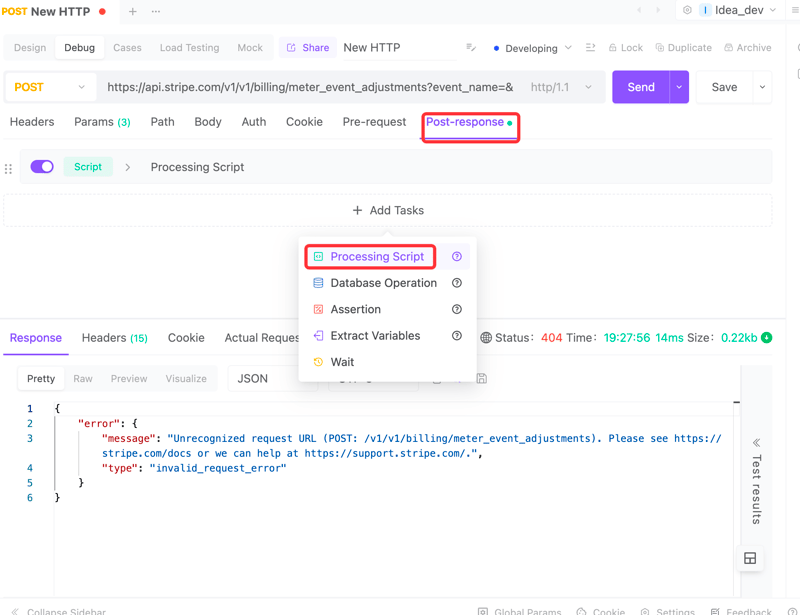
执行后脚本
 执行后脚本在发送请求后执行。
执行后脚本在发送请求后执行。
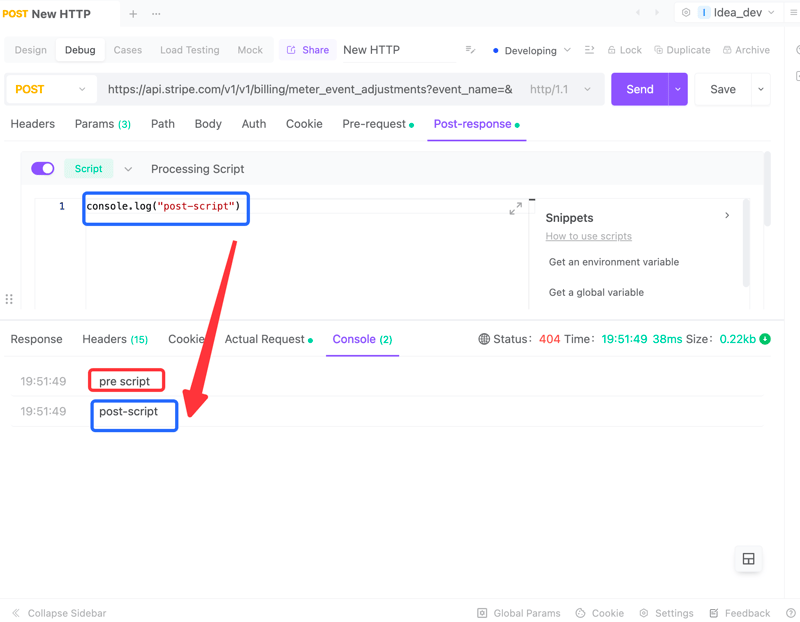
实际提交示例
如下图(控制台输出)所示,预执行脚本在请求发送之前运行,后执行脚本在请求完成后运行:

预执行脚本的作用
预执行脚本有几个关键功能:
使用 js 函数执行复杂的计算。 打印变量值。 定义、检索、删除和清除环境变量。 定义、检索、删除和清除全局变量。 访问请求参数。 动态添加或删除标头参数。 动态添加或删除查询参数。 动态添加或删除主体参数。 发送 http 请求。例如,我们可以在预执行脚本中定义一个函数_random:
1
2
3
function _random() {
return hello, echoapi + math.random();
}
该函数返回一个字符串:“hello, echoapi”,后跟一个随机数。然后我们可以将其分配给全局变量 random_var,如下所示:
1
pm.globals.set("random_var", _random());
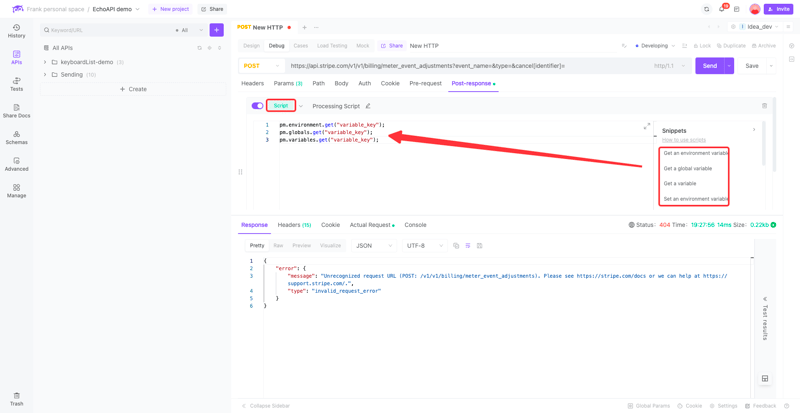
在预执行脚本中打印调试变量
管理环境变量 设置环境变量:1
pm.variables.set("key", "value"); // set an environment variable key with value value
1
pm.variables.get("key"); // get the value of the environment variable key
1
pm.variables.delete("key"); // delete the environment variable key
1
pm.variables.clear(); // clear all defined environment variables
1
pm.globals.set("key", "value"); // set a global variable key with value value
1
pm.globals.get("key"); // get the value of the global variable key
1
pm.globals.delete("key"); // delete the global variable key
1
pm.globals.clear(); // clear all defined global variables
可以通过请求对象访问请求参数。更多详细信息,请参阅“echoapi内置变量”部分。
动态管理请求参数 添加标头参数:1
pm.setrequestheader("key", "value"); // dynamically add a header parameter with key key and value value
1
pm.removerequestheader("key"); // remove the header parameter with key key
1
pm.setrequestquery("key", "value"); // dynamically add a query parameter
1
pm.removerequestquery("key"); // remove the query parameter with key key
1
pm.setrequestbody("key", "value"); // dynamically add a body parameter
1
pm.removerequestbody("key"); // remove the body parameter with key key
您可以在预执行脚本中使用 ajax 的 $.ajax() 方法发送 http 请求。这是一个简单的示例,其中请求发送到 https://echo.apipost.cn/get.php, 并将响应的 bigint 分配给全局变量 bigint:
1
2
3
4
5
6
7
8
9
10
11
12
13
$.ajax({
url: "https://echo.apipost.cn/get.php",
method: "POST",
headers: {
"Content-Type": "application/json"
},
timeout: "10000",
async: false, // Ensure this is set to false for synchronous requests
data: JSON.stringify({"email": "xxx@xxx.com", "password": "123456"}),
success: function(response) {
apt.globals.set("bigint", response.bigint);
}
});
执行后脚本的功能
后执行脚本在发送请求后执行,可以执行许多与预执行脚本相同的功能,包括:
使用 js 函数执行复杂的计算。 打印变量值。 定义、检索、删除和清除环境变量。 定义、检索、删除和清除全局变量。 访问请求和响应参数。 发送 http 请求。 测试(断言)请求响应结果的正确性。定义、检索、删除、清除环境变量和全局变量的方法与预执行脚本中的方法相同,这里不再赘述。
接收响应参数您可以通过响应对象访问响应参数。详细操作请参考“echoapi内置变量”章节。
测试请求响应的有效性您可以使用执行后脚本来测试(断言)请求响应结果的正确性。
结论
总之,echoapi 脚本提供了一种增强 api 测试和开发流程的强大方法。通过利用执行前脚本和执行后脚本,您可以动态管理请求参数、断言响应有效性并有效利用变量。此功能不仅简化了测试流程,还允许进行更复杂的操作,从而更轻松地确保 api 集成的准确性和效率。立即开始实施 echoapi 脚本并提升您的 api 测试体验!
以上就是EchoAPI 教程:如何在 EchoAPI 中使用脚本的详细内容,更多请关注php中文网其它相关文章!

